WordPressにメールフォームを設置(MW WP Form)
本サイト(flickapps.net)は全ページWord Pressで構築しています。
Word Pressの導入は今回はじめてなので、いろいろ調べながら構築をしていますが、便利なプラグインなどがあれば紹介していこうと思います。
■今回の課題:メールフォームの設置
アプリのサポートや問い合わせを受け付ける為、せっかくなのでプラグインを使ってメールフォームを設置することにしました。

●使用したプラグイン
「MW WP Form」というのが日本語対応で汎用性も高そうなので、こちらに決定。
設置はすべて管理画面上でできてしまうので、ここのマニュアルを読めば簡単に導入できるでしょう。
入力項目のチェック(必須項目、メール書式のチェックなど)や、入力確認画面の表示、自動返信メールなど一通りのことが可能。
●使い方
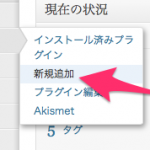
1.Word Pressの管理ページから「プラグイン > 新規追加」を選択
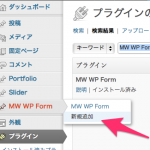
2.「MW WP Form」の名前で検索し、インストール&有効化
3.左のメニューに「MW WP Form」の項目が追加されるので、「新規追加」を選択
4.フォームや自動返信メールのフォーマットを作成
用意されたボタンを使って、フォームを作成していきます。
内容はHTMLで記述する必要があります。
一通り、入力が終わったら「公開」ボタンで保存をします。
この時、画面右の「フォーム識別子」の内容をコピーしておきます。
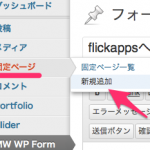
5.左メニューの「固定ページ」から「新規追加」を選び、フォームを設置するページを作成します。
6.新規ページのフォーム内に先ほどコピーした「フォーム識別子」を貼り付けてます。
これで完了です。
作成した固定ページにアクセスすると、メールフォームが表示されます。
●使ってみた感想
やり方を覚えれば簡単に作ることが出来ます。
Webサイトの作成でメールのフォームの設置はほぼ必須事項なので、この方法は覚えておきたいと思います。
ただ、一点改善したい点として、Gmailを使っていると「同じ件名のメールがスレッドにまとまってしまう」現象になることがあるので、管理者宛のメールに関しては、できれば件名にユニークなID(あるいは日時とか)を付けられるようにできるとよいな、と思いました。
(もしかしたら、きちんと読み切れていないだけで出来るのかもしれないですが。)
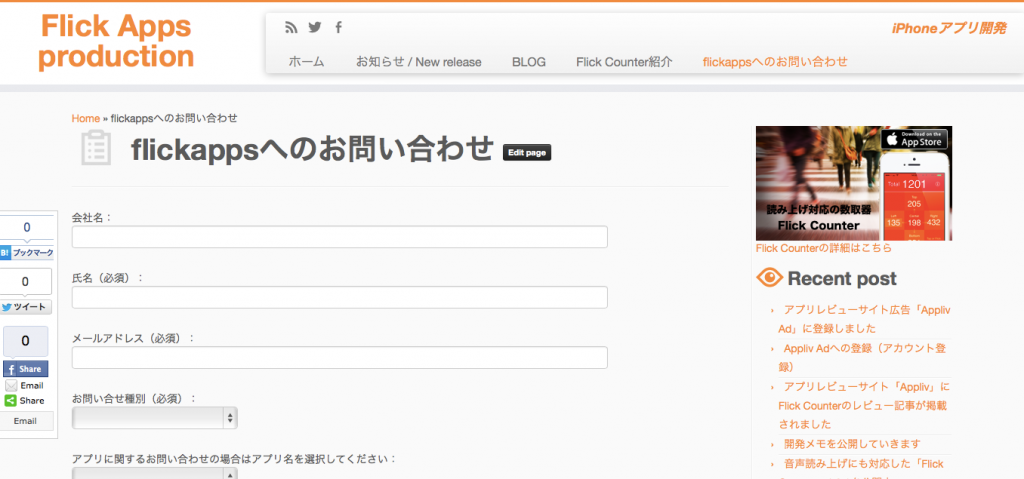
できあがったフォームはこちら。
とりあえず日本語用ですが、アプリの問い合わせは海外からも来るので、英語版も作る予定です。